Working with Angular 5 Components
Hey all. From the previous article we got to know the way of creating an Angular5 Project.Today we will be looking forward on Angular Components.
In Angular, a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure.
As an example we can create separate components for header, sidebar and footer of a web project. So that we can easily call them anywhere in our project.
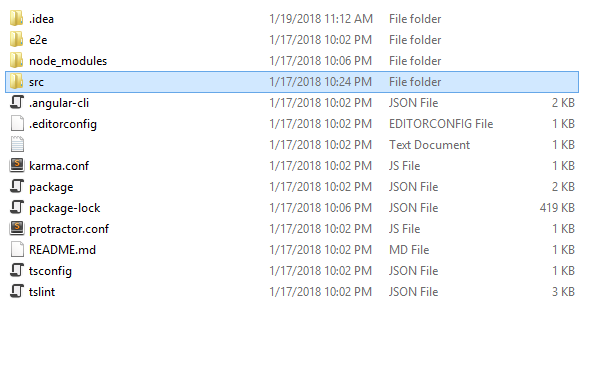
First lets look at the Angular Directory Structure.
The front view of the project is designed from the app.component.html file which is in the app folder.All the css changes are done by css file in it.
Now create a directory to store all components you create in the app folder.The directory structure will looks like,
Now lets create a component to add a navbar to the project. So the comand
will be,
Here the navbar is the component name. as a short form you can use the command as,
ng g c navbar
component for the navbar will be created in the component folder and the directory structure is given below.
Template of the navbar should be added to the navbar.component.html file. Here I am using Webstorm as my text editor. You can install it from here if you have not intalled it yet.
In Angular, a Component is a special kind of directive that uses a simpler configuration which is suitable for a component-based application structure.
As an example we can create separate components for header, sidebar and footer of a web project. So that we can easily call them anywhere in our project.
First lets look at the Angular Directory Structure.
In here all the workings in the project is done in the src folder .If we go through the src folder we can see an app folder in it.components are there in the app folder.
Now create a directory to store all components you create in the app folder.The directory structure will looks like,
Now lets create a component to add a navbar to the project. So the comand
will be,
Here the navbar is the component name. as a short form you can use the command as,
ng g c navbar
component for the navbar will be created in the component folder and the directory structure is given below.
Template of the navbar should be added to the navbar.component.html file. Here I am using Webstorm as my text editor. You can install it from here if you have not intalled it yet.
Creating the Navbar
As the template I am obtaining it from Bootstrap. Copy the code and paste it on navbar.component.html file. Then make changes as you need.
Then you should enable bootstrap in your angular project. Fir this copy the CDN link from Bootstrap CDN and paste it on the head of index.html file.
Now you should copy the selector from navbar.components.ts file which will looks liks below,
app-navbar is the select that we used to call the navbar in the app.component.html file.You can use the navbar anywhere you need by calling using the selector.
<app-navbar></app-navbar>
Now save it and run the application. So you will get an output as given below.
Now you can add any other component very easily.












Comments
Post a Comment